ACCESSIBILITY
ACCESSIBILITY
ACCESSIBILITY is a website + chrome extension product that conducts accessibility assessment in the browser from both educational and implementational standpoints.
A lack of knowledge and direct guidance on accessibility design for designers.
It either requires expensive enrollment into course programs or the need to hire a specialist team to help check accessibility for bigger clients
PROBLEM
SOLUTION
61 Million adults in the U.S. live with a disability
59.6% of people with disabilities live in a household with internet access
In a study of more than one million homepages, an average of 51.4 accessibility errors per page was detected in Feb 2021
74% of the ADA-based lawsuits on web accessibility were filed against e-commerce sites.
DATA RESEARCH
MARKET OPPORTUNITY
Competitive Advantage
• Easy To Use
• Less Cognitive Load
• Both informative and practical
• More stand out UI
PERSONAS
Website/User accessibility has been heavily neglected until now. As people focus more on inclusivity, the severity of the issue is exposed.
The most efficient way to solve this problem is to start from its root cause, to truly guide and teach designers how to provide accessible web design.
The educational websites are limited to online courses and memberships. The implementational tools are mostly for users instead of helping designers.
USER JOURNEY
SITE MAP
LOW-FIDELITY WIREFRAME
USER TESTING
MAIN COMPETITORS
The 3 main competitors chose blue as the main theme. It symbolizes trust, modernity and intellect. However, the purpose of accessibility is to serve humanity. Warmer tones can bring out the tenderness of humanity and avoids the cold “AI” look.
Direction 2 : Clarity is chosen as the main direction.
The minimal gradient gives calm and loving feeling to the product. The design allows for more neutrality that can be juxtaposed on top of any website.
DIRECTIONS
LOGO
The logo takes the outer shape of “A” as an abbreviation for Access or Accessibility.
The horizontal line breaks in the middle resembling a mouse. It indicates internet surfacing and guidance.
By connecting all the breaking points and merging them as a whole, it shows inclusive and humanistic side of web accessibility.
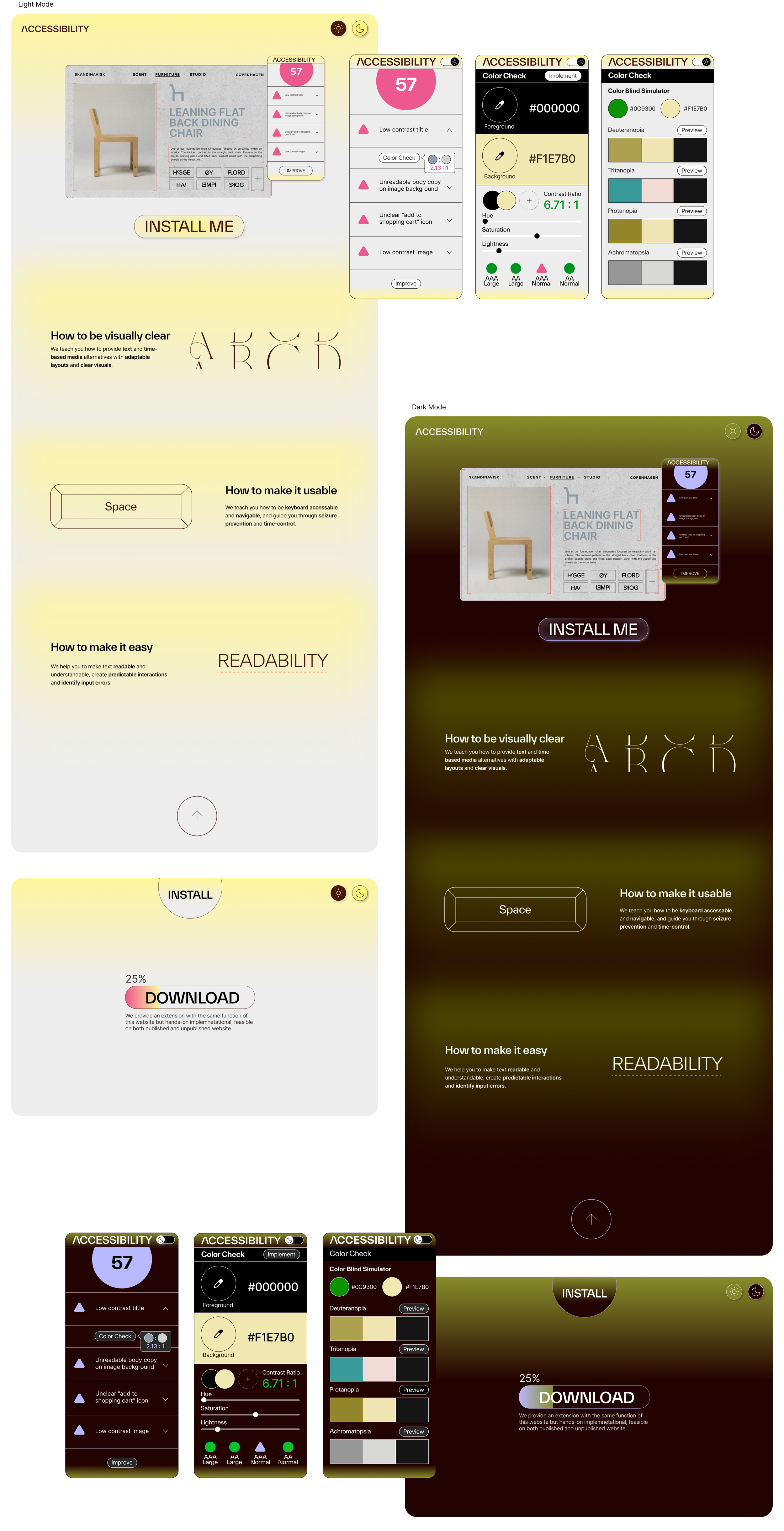
WIREFRAMES
A prototype of the ACCESSIBILITY chrome extension used on a student’s website.
PROTOTYPE